-ms-high-contrast media query and -ms-high-contrast-adjust property, in favor of the standard-based forced colors feature that we implemented in Chromium-based browsers in 2020.
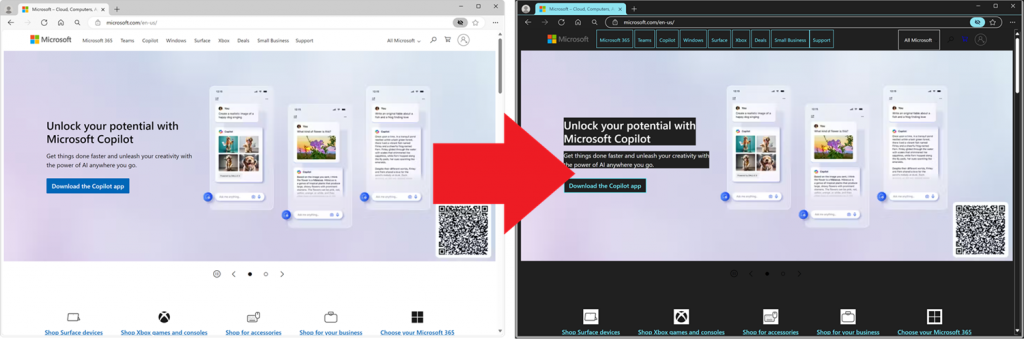
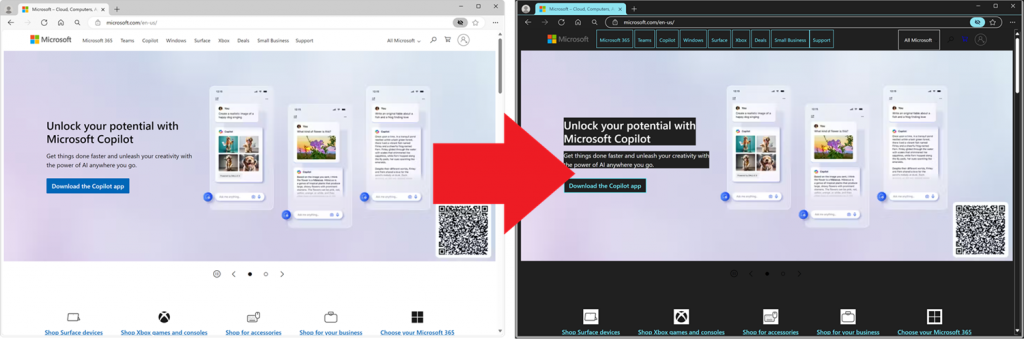
Contrast themes is a very important accessibility feature of Windows, which makes text more visible and easier to read. In the past, Internet Explorer and Microsoft Edge with the EdgeHTML engine, made it possible for websites to honor a user’s contrast theme setting by using the -ms-high-contrast and -ms-high-contrast-adjust CSS features. In 2020, we went one step further and worked with Chromium to standardize support for contrast themes on the web, so that it doesn’t only work in Edge, but also in any engine that implements support for the feature. We renamed the feature to forced colors. Today, forced colors support is supported in Chromium-based browsers as well as Firefox.

To learn more about the forced colors feature, check out the following links:
- The
forced-colorsmedia query can be used to detect when the browser is in forced colors mode. This mode matches the Windows contrast theme feature, but there could potentially be other similar forced colors modes in other operating systems in the future. - The
forced-color-adjustproperty controls whether the user agent’s system colors override should be applied to an element and its descendants while in forced colors mode. - System color keywords can be used to apply colors in the user’s color scheme.
- Our 2020 announcement: Styling for Windows high contrast with new standards for forced colors.
Deprecating the legacy ms-prefixed CSS features
When we shipped the forced colors feature in Chromium-based Edge for the first time, we also wanted the websites that used the legacy CSS features from Internet Explorer and Microsoft Edge with the EdgeHTML engine to keep working. So, we maintained support for the -ms-high-contrast media query, and the -ms-high-contrast-adjust property.
Today, we’re announcing our deprecation process for these CSS features. Continue reading to learn what to expect, and how to migrate to the new properties.
Deprecation period
To reduce interoperability issues and to gather feedback, we plan to slowly deprecate the legacy -ms-high-contrast media query and -ms-high-contrast-adjust property in Microsoft Edge.
We are planning to completely disable the legacy implementation by Edge 138, but this plan might change depending on the feedback that we receive during this deprecation trial.
Testing the deprecation early
We’re introducing a way for you to check that your new forced color styles work correctly before we completely disable the legacy high-contrast implementation. To check your styles, you can disable the legacy implementation locally in Microsoft Edge:
- Open a new window or tab.
- Go to
edge://flags/#edge-deprecate-ms-high-contrastin that tab. - Enable the Deprecate ‘-ms-high-contrast’ and ‘-ms-high-contrast-adjust’ flag, and then restart Microsoft Edge.
DevTools warning
As part of the deprecation process, Microsoft Edge will also display a warning in the DevTools Console tool for any sites that use the legacy properties in their stylesheets starting with Edge version 126.
Origin trials
Finally, to make it possible for you to phase out the legacy implementation and keep your website functioning well after it’s been deprecated, we’re beginning an Origin Trial in Edge 132. See Microsoft Edge Origin Trials for more details.
In the time leading up to the deprecation, Microsoft Edge will be reaching out to accessibility testers and sites with known usage of the legacy properties to prevent breakages when the deprecation happens.
How to update your styles to the new forced colors standard
If your site uses the legacy -ms-high-contrast media query and -ms-high-contrast-adjust property to modify its styles when Windows is set to a contrast theme, we recommend that you adopt the new forced colors mode standard before the legacy properties are deprecated.
The table below shows how the legacy properties can be transferred to the new standards:
| With Internet Explorer and Microsoft Edge with the EdgeHTML engine | With Microsoft Edge and other browsers that support forced colors |
|---|---|
@media (-ms-high-contrast: active) {} |
@media (forced-colors: active) {} |
@media (-ms-high-contrast: black-on-white) {} |
@media (forced-colors: active) and (prefers-color-scheme: light) {}
Note: this is not exactly equal to the legacy black-on-white media query, which matched only specific default contrast themes. The new implementation will observe the luminosity of the user’s background color to determine whether |
@media (-ms-high-contrast: white-on-black) {} |
@media (forced-colors: active) and (prefers-color-scheme: dark) {}
Same note as the previous row. |
-ms-high-contrast-adjust: none; |
forced-color-adjust: none; |
Note that there are some key differences that you’ll need to account for, when migrating your contrast theme styles to the new forced colors mode standard. These include changes to the style cascade, system color keywords, and native form controls design. For more details, please see Styling for Windows high contrast with new standards for forced colors.
How to test forced colors mode on your website
To check how your website renders when using a contrast theme, you can either change your Windows settings to use a contrast theme or emulate it via DevTools.
To change your Windows settings:
- On Windows 10: go to Settings > Ease of Access > High contrast, and then click Turn on high contrast.
- On Windows 11: go to Settings > Accessibility > Contrast themes, select a theme from the Contrast themes drop-down menu, and then click Apply.
If you want to test your website on other operating systems, such as macOS or Linux, or if you don’t want to change your Windows theme, you can also emulate the forced colors mode by using Microsoft Edge DevTools:
- Open DevTools by pressing F12 or Ctrl+Shift+I.
- Open the Rendering tool by clicking More tools (+) > Rendering.
- Scroll down to Emulate CSS media feature forced-colors.
- Select forced-colors:active to emulate forced colors mode. Or select forced-colors:none to stop emulating forced colors.
- You can also choose a specific forced colors theme by using the Emulate CSS media feature prefers-color-scheme dropdown menu and setting its value to either prefers-color-scheme:light or prefers-color-scheme:dark.
By using the emulation feature in DevTools, you can preview how your website will look to users of different contrast themes and adjust your styles accordingly.
Backwards compatibility
If you’re required to support contrast themes for both Internet Explorer and Microsoft Edge with the EdgeHTML engine, as well as newer versions of Microsoft Edge based on Chromium, we recommend using a combination of the legacy and standard properties for maximum compatibility.
For example, if your styles look like this:
Update these styles to with the following rules:
Let us know how things go
If you encounter any issues during your testing, please send us feedback in either of these two ways:
- To send us feedback directly from Microsoft Edge: go to Settings and more (…) > Help and feedback > Send feedback.
- Or, to report a problem directly with the Chromium implementation of the new forced colors mode standard, create a new issue using Chromium’s bug tracker.